随着互联网发展到现在,用户体验(User Experience)已经成了几乎所有互联网产品开发过程中的绝对关键词。
我们不能说用户体验有一个绝对的定义,也不能说用户体验这个词有多么神圣不可侵犯,只是在想“用户体验”这个词被使用得如此泛滥,那么它在大家的眼里应该是个什么概念。

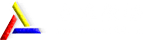
用户体验分析图
用户体验是以用户为中心的,并体现着产品的价值。包含着以下五个方面:战略层、范围层、结构层、框架层、表现层。
一、战略层
网站的范围基本上是由网站的战略层(strategy)所决定的。这些战略不仅仅包括了经营者想从网站得到什么,还包括了用户想从网站得到什么。 明确商业目标和用户目标,重点是解决两者之间的冲突,找到平衡点。
例如,通常的商业目标是赚钱,而用户是要省钱,这种最底层的冲突没法通过产品设计解决,而要靠商业上找准价值的切入点。通常早些年接触不到战略制定的过程,但仍然要深刻理解公司战略并尽可能的去发挥自己的影响力。
具体来说,战略层的制定可以从下面几个方面来分析:
1、产品目标:我们要通过这个产品得到什么(用户量?价值数?)
用户需求:我们的用户要通过这个产品得到什么

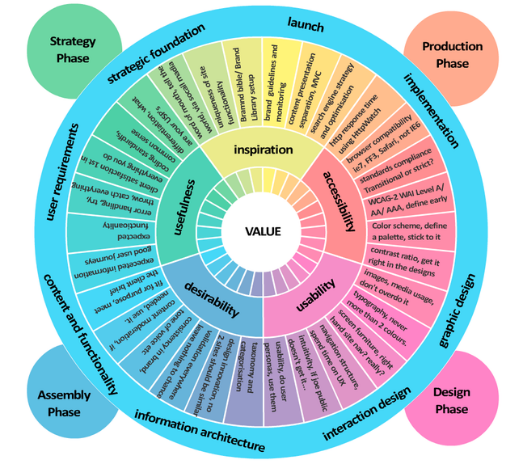
成功标准具体显示了用户体验是否有效地达成了战略目标。通过衡量每一个注册用户单月的访问次数表明了此网站对核心用户的价值。
(1)获取信息
u 用户访谈
u 问卷调查(调查结果只是途径,但不是本身)
u 网络收集(客观性信息,主观性需求)
u 数据挖掘
u 拜访用户
u 可用性测试(要和产品的原型测试联系起来)包括:
n 理想的产品说明文档:完整地描述用户体验; 准确地描述软件的行为;可以修改;优先级
u 高保真的产品原型
u 原型设计工具,可以注释
u 同类产品分析
(2)需求分析
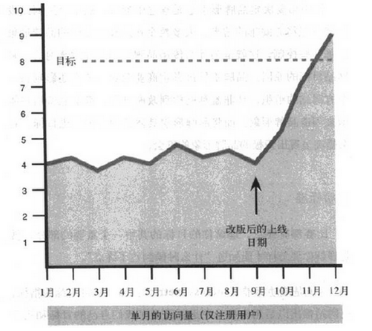
马洛斯需求层次

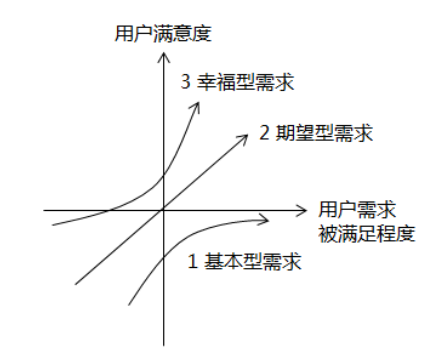
客户满意模型(KANO)
u 基本型需求:得夯实基础服务。产品需要满足用户基本需求(核心需求),如果没做好,容易造成用户满意度低,导致用户流失。
u 期望型需求:可进行用户互动建设。对于用户期望满足的需求,可尝试采纳建议并提供。一旦达到用户预期的值,他对产品的好感度自然得到提升。
u 幸福型需求:我们要努力挖掘,想用户内心之所想,挖掘用户深层次的需求,超越用户期望,同时达到领先对手的目的。

四象限定位法
在进行产品规划的时候,我们需要从第一象限,即对用户来说是既重要又紧急的需求出发。

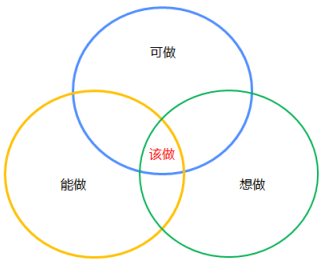
交集分析法
u 可做:是对业务发展所面临的外部机会的判断,包括:公司战略、行业背景、竞争对手分析等。
u 能做:是对业务部门自身资源和能力的判断,包括:公司和部门资源、产品现状和问题、业务核心竞争力评估。
u 想做:是业务能为客户和社会创造的价值,包括:业务的使命、愿景和目标。想做的核心是客户,目的是创造客户价值。

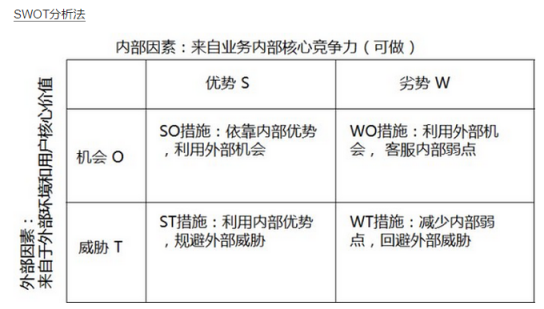
SWOT分析法

在做需求处理时应注意以下几点:不把需要当成需求、关注背景条、不把产品形态当本质、学会看懂数据、回到初衷。
工具与资源的简便使用途径

·如何确定用户需求:将用户细分,每一类用户都是有具有某种关键特征的用户所构成:消费心态档案、用户技术水平(对新事物的操作能力)、用户的专业水平。将不同的用户需求构建成虚拟的个体人物来帮助研发产品。
·构建战略文档(目标清单与目标关系分类,以及如何融入到大环境中)简洁明了,不需要数据来源和个人意见。
二、范围层
做好需求采集工作,确定功能范围和需求优先级。这时候先要尽可能多的收集,通过各种市场研究、用户研究的方法收集,不要遗漏;再尽可能多的放弃,因为我们的资源有限,只能做最有价值的。先做的收集不是为了放弃,而是为了不漏掉任何“最有价值的”。
内容设计者要坐下来仔细考量内容的来源,内容需求常常伴随着功能的需求,内容是通过一个内容管理系统来实现的,要做好这个系统以做好企业和内容的需要。

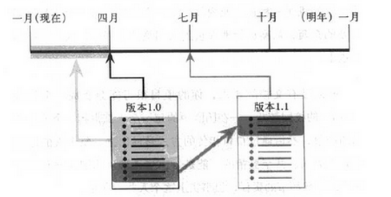
当前难以满足的需求,可以成为启动下一个版本的基础,这样就能形成一个不断循环的开发过程。
1、用文档来定义产品需求,将任务标准化,任务责任具体到人.
2、当前难以满足的需求可以放到下一个版本中
3、开发前,文档称之为用用户需求,开发过程中和开发完成之后文档称之为功能说明(方面程序员开发业方便产品经理调研)
4、功能说明书写规范:
(1)描述做什么以防止什么发生
如:这个版块不能收藏。替换成,如果用户想要收藏,这个版块应该引导用户去收藏页面.
(2)对目标进行定义时要尽可能具体和明确,确定一个更新频率。

有时一个战略目标将产生多个需求。另一方面,一个需求也可以实现多个战略目标。
5.设定需求优先级。
三、结构层
完成信息架构与交互设计。上一步相当于把菜都选好了,现在开始考虑具体是蒸是煮是炒是炸了,这一步可以产出产品的功能结构关系,网站地图等。一般来说,技术部门在这个层面开始全面介入。

交互设计会处理每一个级别的错误,以确保更高比例的用户能有积极的体验。
·层级结构:便于理解,适用于整体结构

·矩阵结构:便于用户自己寻找信息,满足不同用户的不同需求,适用于寻找信息解决问题型

·自然结构:随机组合,适用于娱乐型

·线性结构:有逻辑性,适用于教育

· 在互联网中,线性结构通常被用为小规模的结构,比如单篇文章的单个部分,大规模的线性结构则被用于限制那些所呈现的内容顺序对于符合用户需求非常关键的顺序,比如,教学资料。
然而,现在的小网站多采用的是扁平化处理。这种对搜索引擎的效果也是比较友好的。
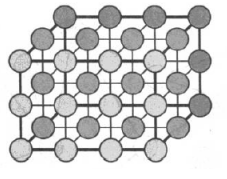
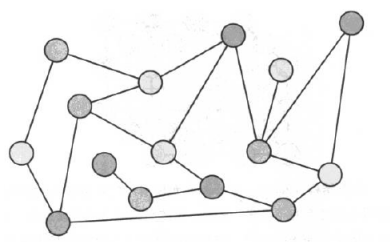
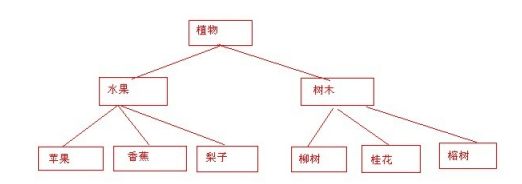
扁平化:

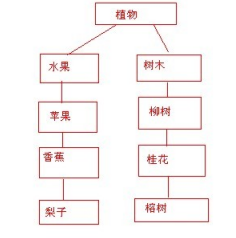
纵深化:

四、框架层
界面设计、导航设计、信息设计,到了这一步,才出现用户真正能看到的东西。常见错误是从以为这里才开始算设计,忽略了上面的几层,这样在大前提不正确的情况下做出来的产品必然会成为一个悲剧。
具体来说:设计包括以下几个方面
1、界面设计:提供给用户做某些事的能力
2、导航设计:提供给用户去某个地方的能力
3、信息设计:为用户提供信息
4、成功的界面能让用户一眼就看到最重要的东西
5、线框图(页面布局的详细文档)
(1)安排选择界面元素来整合界面设计
(2)识别定义核心导航系统整合导航设计
(3)放置排列信息优先级整合信息设计
在做交互设计时:应做到简约至上。其中提到了四个原则:删除、组织、隐藏、转移。
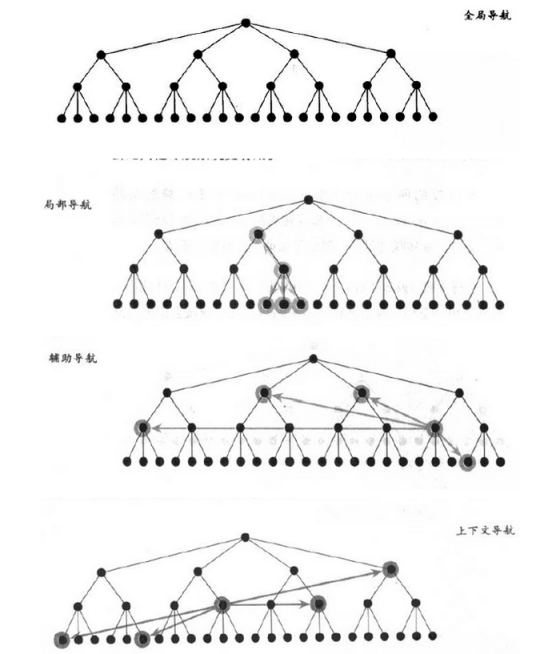
导航类型设计:

五、表现层
包含了视觉设计和内容优化。设计师一定要理解好商业和用户的目标才能做出正确的设计,这里的表现是最终产品气质的体现。
1、风格指南:设计栅格、配色方案、字体标准、导航元素等(提供足够的细节在未来帮助人完成后续工作)
有效使用字体和其他原则非常相近,不要使用非常相似但是又不完全一样的风格,只有你在传达不同的信息时才使用不同的风格,风格之间要有足够的对比才能够吸引用户的注意,但不要使用过于广泛和多样化的风格。
(1)寻找问题时需要明确那个问题是哪个环节上的不足
(2)内容优化,究竟什么才是用户喜欢的东西,喜欢看的内容?
六、用户体验设计趋势分析
可用性更加有价值
设计模式仍然是一件值得关注的事情——大事情。设计师们可以依靠强大而全面的交互模式库来解决常见的设计案例,并且这个库越来越全。既然基础部分已经被覆盖,我们该将关注点放在什么位置呢?
正如在设计门把手的时候不必多此一举的发明轮子,创新时也只需要关注需要创新的点。就像试图为网站或应用创建一个完全颠覆性的导航系统,很容易带来长期性的可用性问题。总结起来就是:当你试图通过引入新的交互模式来解决问题时,思考一下用户到底需要什么。
幸运的是,交互设计模式库和人机界面指南有助于让设计师们更实实在在,并专注于对用户真正重要的事情:以简单熟悉的方式完成工作。都只是时间问题。
满足基本的可用性标准,这一点对于任何成功的产品都至关重要——比如总会有人理直气壮地举起手,并认为Snapchat 并不是有史以来最“直观”的用户体验,但它至今仍是成功的。
覆盖基础部分,注重细节体验
在一个满足基本可用性成为必须,竞品也能和快达到功能平衡的时代,真正区别于数码时代的,是产品所能达到的令人愉悦和一致用户体验度。
“可用性”一词本身的重要性正在逐渐弱化,它需要我们做的并不多。
为什么用户会选择Gmail 而不是Yahoo,Medium 而不是Blogger?——即使它们的功能是99%相同。差异之处绝对不是在可用性标准,而是有关额外复杂的层次,只有投入足够的时间和脑力在最细微的地方,才能实现这1% 的差异:最微妙的动效、最优雅的过渡——这不仅仅是为了创造异想天开的dribbble shots.
设计师们也不必过于担心:从覆盖基础设计模式开始,然后将大部分时间集中在细节处理上,这将使用户体验更加具有关联性和愉悦性——也会令用户更加难忘。
不再使用的短语
词语本身是挺有意思的,它们承载了众多的含义。关注词语意思随时间推移如何演变更是件有趣的事情。你是否还在为自己的设计贴上“移动端适配”作为卖点?是否仍然把用户体验描述为“直观”?这些是啥意思呢?
时间倒回至2011 年,大家都在谈论响应式设计。能够设计和构建流畅适应多种屏幕尺寸的一致Web 用户体验,在当时是非常引人注目的。有趣的是,流式布局是HTML 的原生功能,但多年以来Web 用户体验花费了过多的时间在关注大型和桌面屏幕分辨率上。
我们回到原初,并自豪地将此标记为“响应式设计”。这是当年每个人为之写博文、阅读和营销的话题。

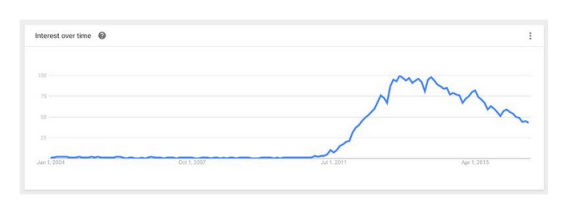
关键词“响应式设计”在过去几年的搜索热度
快速倒回几年,设计响应式网站是新标杆。现在我们却只会提出例外情况,在大多数团队、项目和公司,响应式是每个人做产品的前提。
词语意思演变
“响应式设计”只是一个随时间推移而变得不再必要的形容词的例子:
我们不再将“直观”的用户体验作为卖点,而是通过用户测试和客户积极反馈来证明。越来越少的时间被花费在争论一段内容该放在外面还是被折叠起来;我们今天看到的过多屏幕尺寸正在迅速使诸如“折叠”这样的概念过时。我们不再说什么是“只需点击两次”:当交互被限制在光标和超链接的缓慢加载速度上,额外的点击只会造成更大负担。
“以用户为中心”不再被作为卖点:如今任何成功的公司都会在某一步骤或节点邀请用户参与到项目的设计流程中。
每个界面都是一次对话
本质上,对话界面包括任何模拟与真人聊天的用户界面。
金准数据精品推荐
精品行业报告______________________________ AI科技资讯